Weteach
Online Teaching and learning Platform Design
WeTeach is an online teaching and learning platform which enables users to share their wisdom through computers and phones.
Design Process
DEFINE THE PROBLEM
2012 was 'the year of the MOOC'. At that time, MOOC (Massive open online course) became a popular learning mode. It give people a chance to have lectures from top academic institutes. However, both e-learning websites and MOOC platform rely on traditional educational institutions and faculty members to upload academic coursework online. However, users who are not college faculties but are experts in their area also have the desire and ability to share their knowledge.
Similar to the development of media and journalism, teaching and learning platform that enables everyone to share wisdom would be the next generation of education platform.
RESEARCH
MOOC User Analysis
Literature Reviews
I spent the first two months on background research, online education market research and MOOC platform users analysis. I learnt that:
- Online educational platform develop rapidly and there's a market for online teaching and learning platform.
- Similar to Question-and-Answer platform, MOOC users are more educated youth, who are likely also richer, have the need to share as well as to learn.
- Multimedia production technique and software enable users to create high quality educational material.
IDEATION
1. Initial Concept
Design a multiscreen teaching and learning platform that enable individual user to upload and share their wisdom in a more convenient way.
2. Stakeholder Maps
There are three type of roles in the stakeholder maps. Course instructor, learner and administrator. Instructor provides course online to learner. At the same time, learner gives feedback to course instructor. Course instructor submits course to admin for approval. Admin monitor course quality online and help learner discover good course resources. Learner's activity analysis can be admin's reference.
3. Personas and Senario
4. User Journey Maps
5. Main features
6. Competitor Analysis Table
I listed 6 major online educational products on the competitor analysis table. Although aiming at online education, these products have different functions, varied from audio education software to MOOC platform.
PROTOTYPE
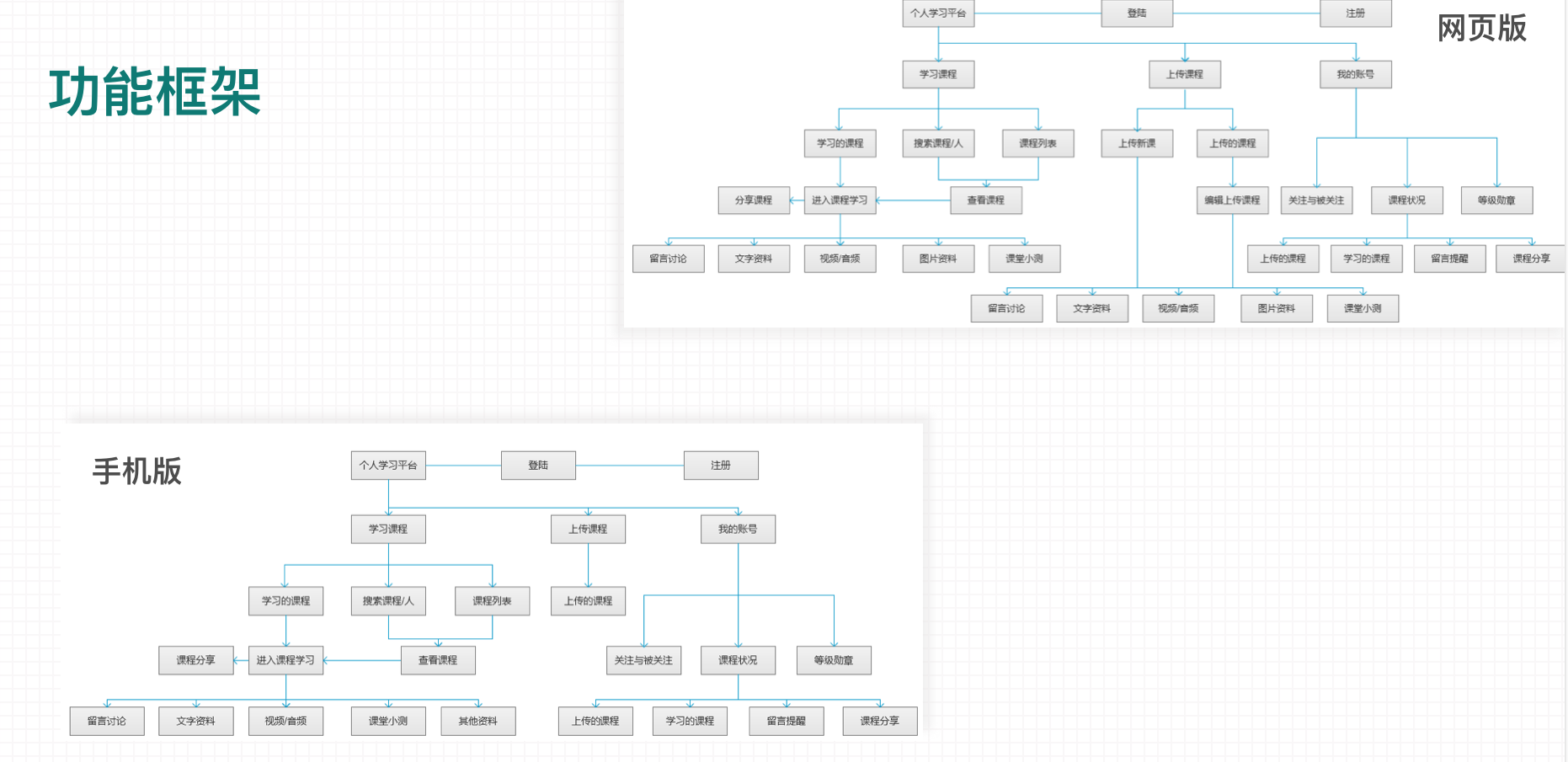
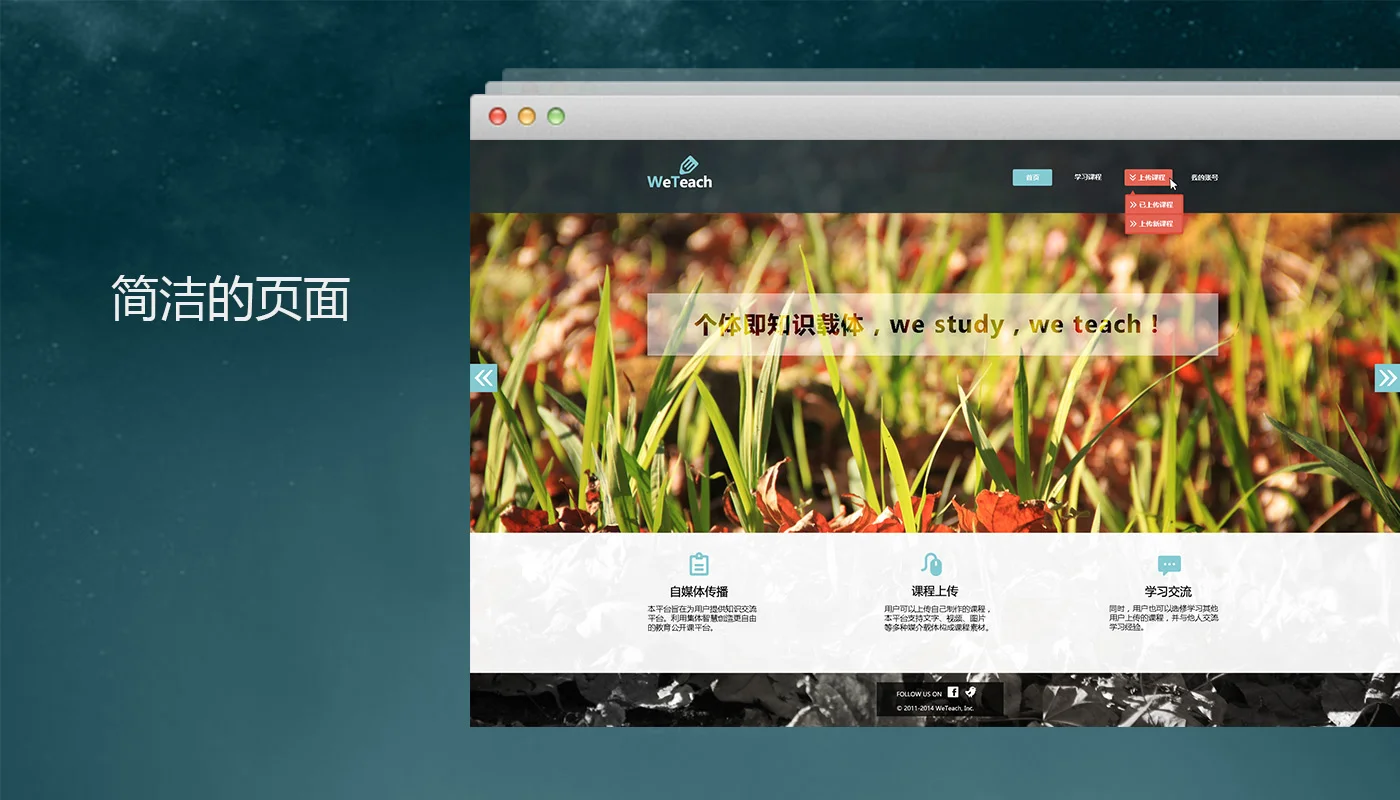
1. Wireframes
After determined the main features and information architecture, I start to design the wireframe and layout of the platform based on browsers and phone.
2. Style Guide
Style: iOS 7 Flat UI Design
Font: 微软雅黑 (Chinese)
Myriad Pro (English)
Color
icons